Cuando mostramos un listado de elementos en un dispositivo móvil o de pantalla reducida, ya sea una búsqueda con hoteles, un filtrado de películas, una selección de canciones…
No por tener siempre una imagen del producto conviene poner su miniatura
Nielsen Norman Group nos da en este post una serie de consejos de cuando debemos ponerlas y en su caso, donde deben ir colocadas.
Cuando usar la imagen
¿Ayuda la imagen al usuario? ¿El usuario puede decidir cual es su siguiente paso en la navegación gracias a la imagen? ¿O es su tamaño tan pequeño que no permite ver nada que ayude a realizar la selección del elemento?
Sino ayuda, ya sea porque su tamaño es muy pequeño o porque no aporta valor, Nielsen recomienda eliminarla y usa ese espacio si es necesario para mostrar otra información más relevante. Menos es más.

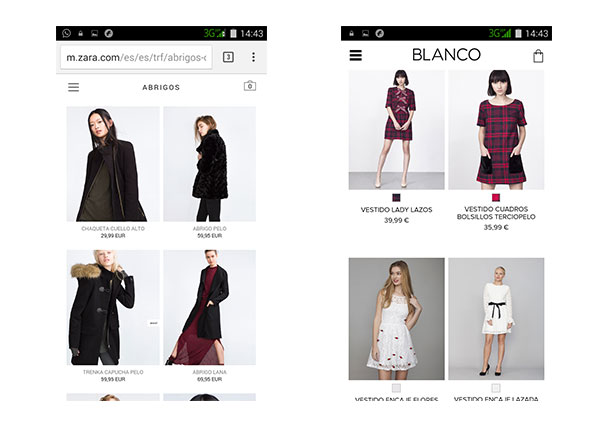
En las páginas de moda la imagen cobra especial relevancia
Si por ejemplo estamos en un ecommerce de retail, si solamente presentamos un texto descriptivo de un vestido, esto no será suficiente para que el usuario sepa si le gusta el modelo o no, incrementando el pogo sticking.
En ese caso a veces es más importante que se vea bien la imagen y el precio que el nombre del vestido (Pregunta sino a cualquier usuario de la tienda online de Zara, Mango… si sabe como se llama el vestido que lleva).
Vale, tengo una imagen que aporta valor, ¿pero dónde la pongo?
Una vez que se ha decidido que las imágenes son relevantes en la navegación del usuario, la siguiente pregunta es si se ubican a la derecha o a la izquierda del texto.
¿Es la imagen la fuente de información más importante para los usuarios que navegan o solo acompaña al texto?
En los países que leemos de izquierda a derecha, si la imagen es lo más importante sitúala a la izquierda del texto, para que los usuarios filtren lo más rápidamente posible sin tener que mirar al texto.

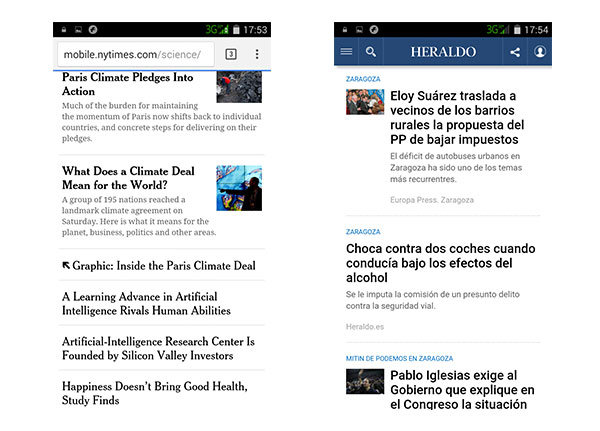
New York Times pone las imágenes a la derecha porque no todas las noticias llevan. En cambio Heraldo las ubica a la izquierda haciendo que la vista del usuario salte al leer los títulos de una entrada a otra.
Si por el contrario no todos los ítems disponen de una imagen, como puede ser en un listado de noticias, el artículo recomienda situarla a la derecha, alineando el texto a la izquierda.
Así los elementos que no dispongan de imagen, pueden ocupar ese espacio con más información.
¿Y qué tamaño es el adecuado?
Si decidimos que la imagen como se ha comentado antes en el caso del retail es lo más importante, su tamaño debe ser lo suficientemente grande para que el usuario decida si es lo que buscaba.
Los inconvenientes de aumentar el tamaño de las imágenes son varios:
- Cuanto mayor tamaño, más peso, lo que conlleva una carga más lenta de la web (recordar que hablamos de móviles)
- El usuario ve menos ítems en la pantalla, pudiendo cansarle o abrumarle el scroll.
- Si la imagen va acompañada de textos, estos pueden acabar teniendo poco espacio, mostrándose con letra pequeña o con partes cortadas (elipisis).
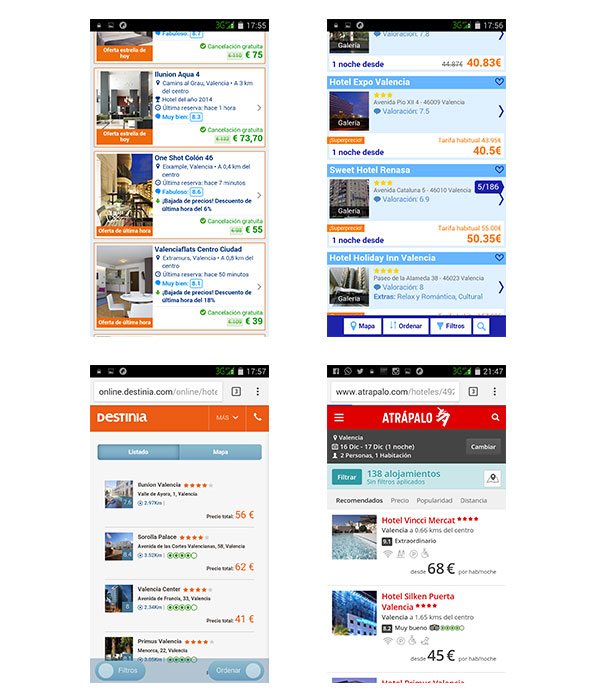
En el caso de que al final decidas usar imágenes y tengas hay que tener en cuenta que no siempre la opción más adecuada es escalar la imagen sino que a veces es mejor combinar un escalado con un recorte, mostrando un detalle significativo de esta.

Vemos como Booking (1) le da gran importancia a la imagen, mientras que Central de reservas (2) y Atrápalo (4) y usan un tamaño algo menor. La imagen de Destinia (3) es tan pequeña que no aporta nada.
De hecho uno de los mayores problemas cuando se dispone de una gran cantidad de imágenes y es imposible su tratamiento manual una a una es realizar un recorte automático ya que muchas veces el resultado es una imagen totalmente descontectualizada que no aporta nada al usuario.

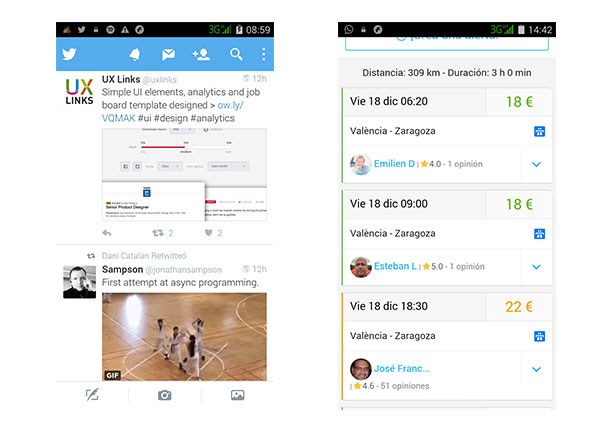
Twitter y BlaBlaCar muestran diferentes tamaños de la imagen del usuario, logrando ue cobre más o menos relevancia.
En resumen, si disponemos de imágenes que aportan información al usuario debemos ponerlas.
Su tamaño variará en función de la importancia que tengan respecto al resto de información.
Pero como siempre, lo principal: sea cual sea lo que creas más convenientes, las pruebas con usuarios, encuestas, entrevistas… te dirán lo que es más adecuado en cada caso.
Aquí os dejo el artículo orginal: List Thumbnails on Mobile: When to Use Them and Where to Place Them