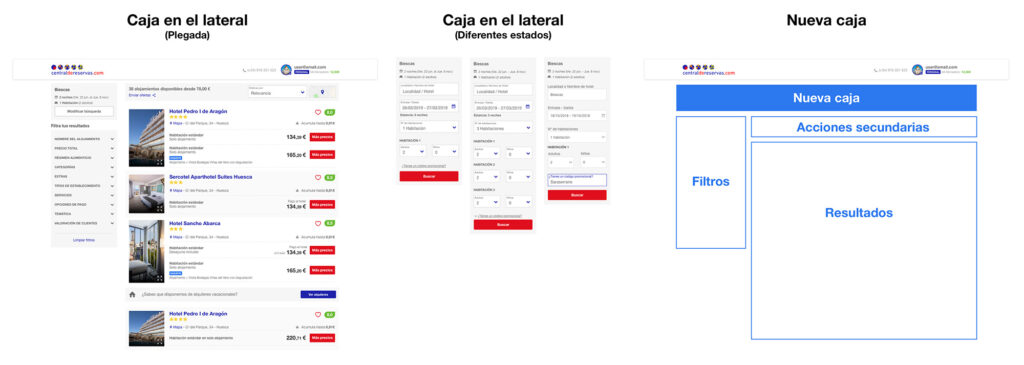
En un post de hace unos días, os comentaba que en www.centraldereservas.com habíamos renovado la caja de búsqueda, con componentes totalmente handmade, hechos a medida, y totalmente configurables.
Su diseño y construcción fue en tiempo récord, con lo cual hemos ido añadiendo mejoras posteriormente (como debe ser: desarrolla, prueba y mejora). Además, se ha introducido la misma caja en el proceso de reserva, lo cual es perfecto ya que es uno de los componentes más importantes de nuestro negocio, y así unificamos en un solo lugar su desarrollo.
Es decir, antes había una caja de búsqueda para la home y resto de páginas del portal, y otra similar en apariencia pero no igual en código para el listado de resultados, la página del alojamiento con los precios… Ahora es la misma.
En la vista escritorio el cambio es más destacado, ya que antes en el listado de resultados y la ficha, estaba en la columna lateral.

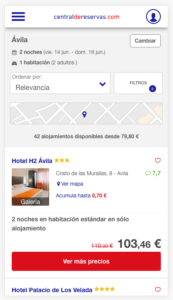
Otra ventaja, es que antes este elemento estaba duplicado en código para la versión móvil. Con la nueva posición de la caja esto se ha evitado.
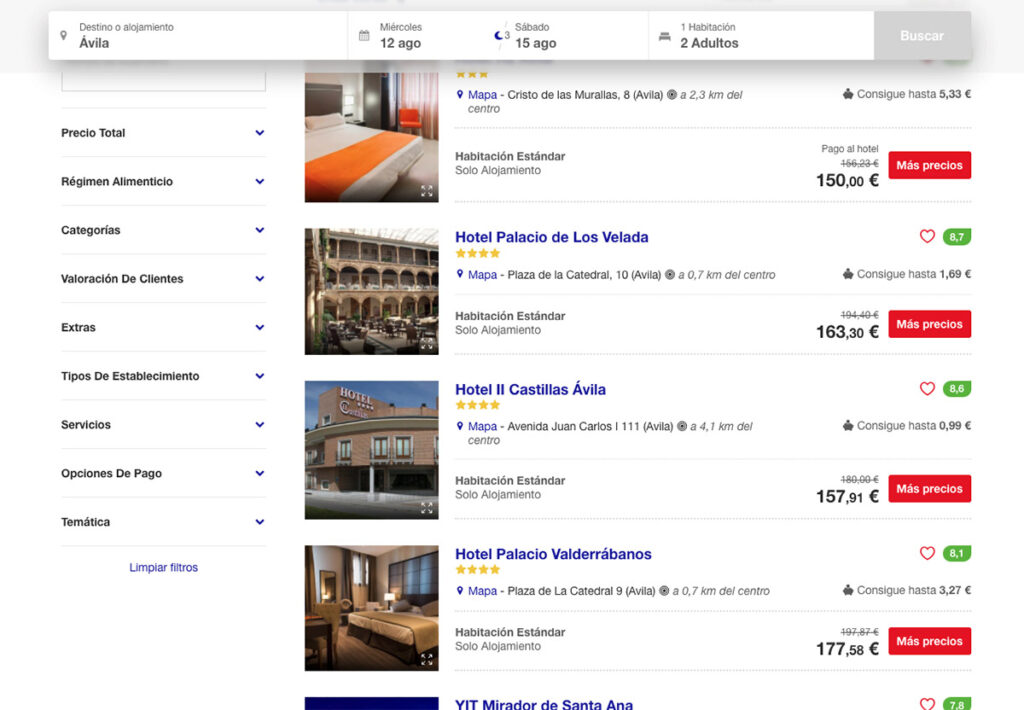
La nueva barra está al 100% en la parte superior de la página, quedándose fija y siempre visible con la información de la búsqueda al hacer scroll.

El usuario siempre tiene delante datos de su búsqueda
Saraclip
Parece una tontería que un usuario que acaba de lanzar una búsqueda, no se acuerde de lo que ha puesto, pero, pueden pasar varios escenarios:
- Se ha equivocado al meter los datos de la búsqueda
- Los ha metido hace rato, ha estado haciendo otras cosas y vuelve a la web…
- Ha estado haciendo diversas pruebas de fechas y destinos
- Viene de otro lugar como Google Hotels, donde a lo mejor la búsqueda ha sido sin poner unas fechas concretas.
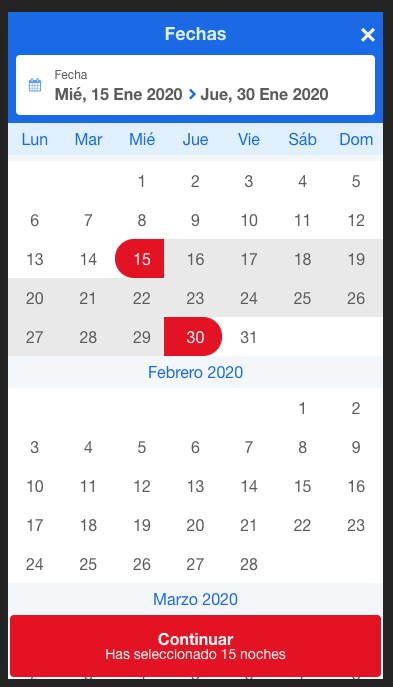
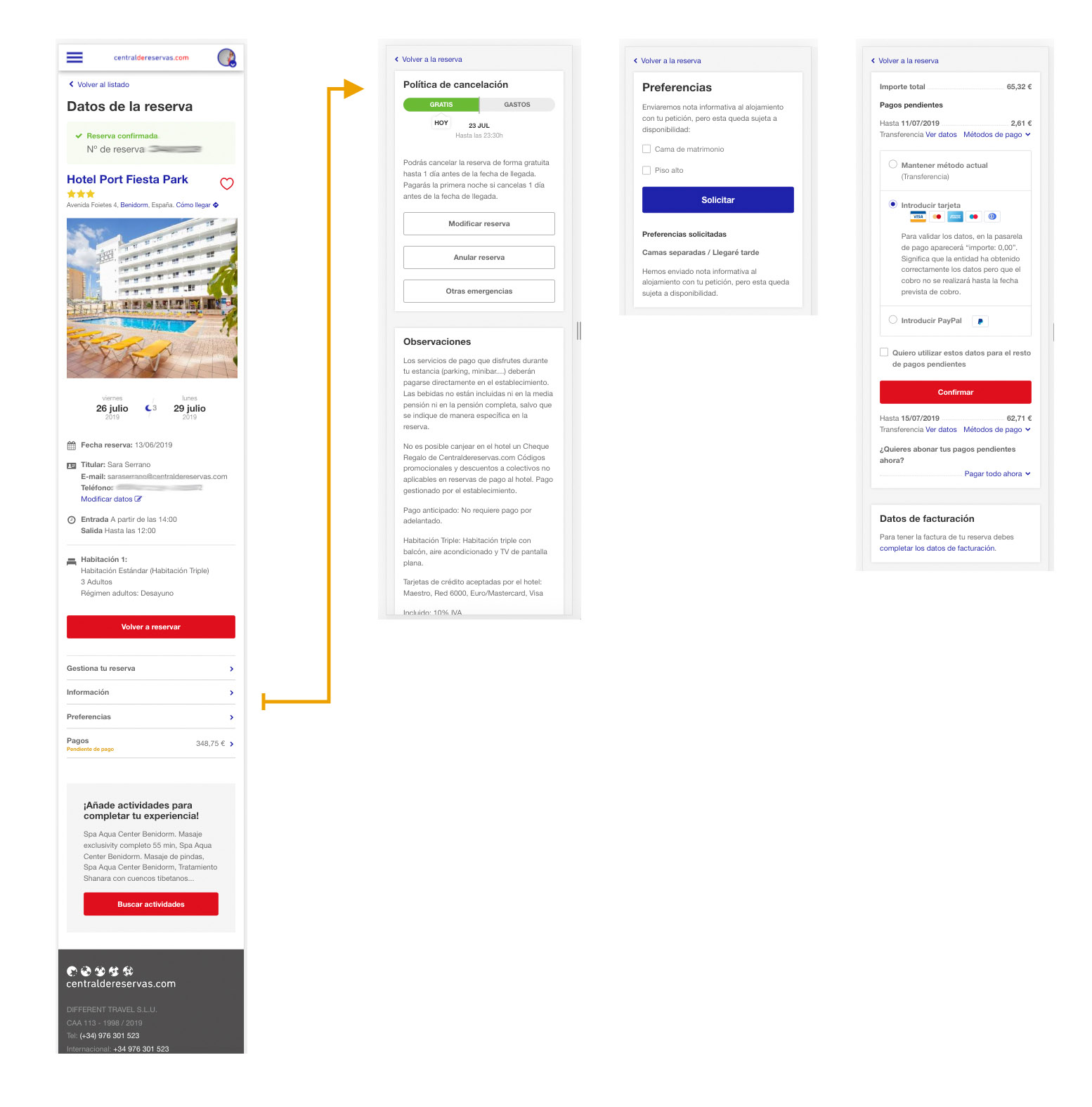
Por ello es muy importante en todo el proceso de reserva tener siempre visibles las fechas. En www.centraldereservas.com, tanto en el listado, la ficha o el formulario de compra, se ha conseguido.
Seguir leyendo «La importancia de no generar dudas al usuario en el proceso de compra»